Jrumble,让你的网站抖啊抖~得瑟必备! 12月15日
jRumble是一个jQuery的插件,隆隆声,振动,震动,旋转你所选择的任何元素。这是伟大的使用作为一个悬停效果、让任何一个人都会把注意力放在上面!
他的官网是:http://jackrugile.com/jrumble/ 具体介绍就去百度吧~今天讲一下他的用法!
为了写这个教程我特地的搭建了一个百度云应用、为的就是方便!其实我很想写这篇教程、等到了现在!
jrumble新手使用教程:
我就拿WordPress为例子吧,因为他非常的广泛、而且我就是用WordPress工作的。
在文章的前两行已经分别引用了这两个JS,你也可以保存到你的主机(不过可能速度会慢并且耗流量)
<script type="text/javascript" src="http://code.zntec.cn/codex/jrumble/jquery-1.8.2.min_.js"></script>
<script type="text/javascript" src="http://code.zntec.cn/codex/jrumble/jquery.jrumble.1.3.min_.js"></script>
<script type="text/javascript">
$(function() {
$('#iDivName').jrumble({
x: 3,
y: 3,
rotation: 0
});
$('#iDivName').hover(function(){
$(this).trigger('startRumble');
}, function(){
$(this).trigger('stopRumble');
});
});
</script>
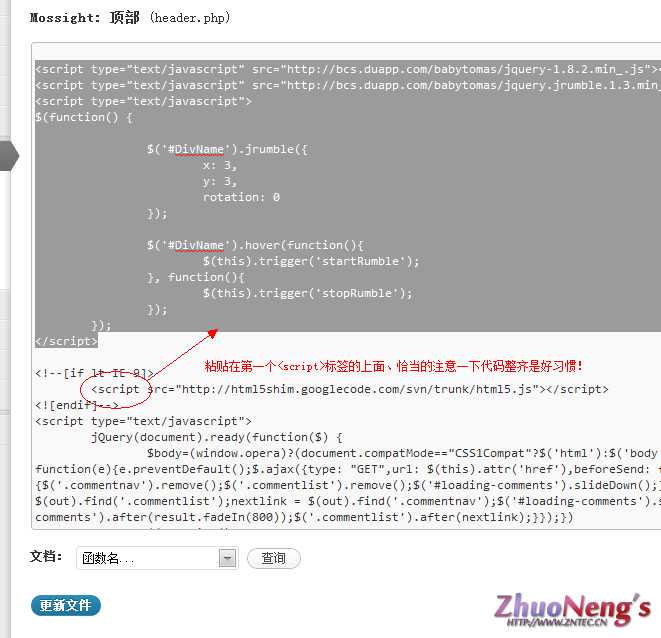
首先复制以上的代码插入到你主题的“header.php”的第一个“<script>”标签上面、如下图:
先不要着急着更新文件、现在找到你需要“抖啊抖”的那个东西的ID,例如说LOGO、(需要使用Chrome)
使用谷歌(或Chrome内核的)浏览器、右键点击你要抖动的对象审查元素,找到他的ID!
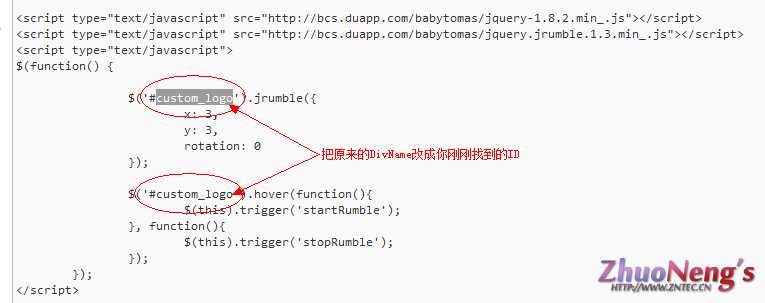
修改刚刚代码里面的“#DivName”变成“#你的ID号”、看清楚有两个哦,修改好保存即可看到!
如果出现不能抖动可能是有两个原因:
1. 创智代码库连接出错或延时等等
2. 代码没有添加正确或者是太后面了
3. ID不正确、重新查看一下确认一下是不是那个ID
小结
只需要简单的几下就能让你的网站更有趣,本代码中包含的JS放在国内百度云机房、面向国外可能会缓慢
目前有41条回应
Comment
Trackback
- 本篇文章没有Trackback










那两个JS要去那里下载啊
你的js源地址貌似失效了,
可以前往 jrumble 下载官方的哦~
那个代码库不做了
@Tomas: 已经解决
很牛~~标记一下~~备用
标记一定要记得添加书签哇~
以前见过通过css实现,但是不支持国产浏览器
应该是不支持IE吧,其实HTML的扩展是无穷的~
我在haeder.php里面找不到 怎么办啊 我也想抖 啊
没有的可以自己加一个ID上去,你那个主题LOGO的ID就是“site-logo-image”,把文章中代码说要更改的地方改成“#site-logo-image”
@Tomas: 是 这个 s c r i p t
没有 找不到
@喇叭: 👿 、亲,仔细看文章哦~“jrumble新手使用教程”的下面一点点就是代码了、不要把它看成了图片哦 。。。
@Tomas: 哈哈 强大 终于抖起来了嘎嘎
抖啊抖~好玩、
这个抖的。。。= =可以考虑有空弄个CSS版的=。=
@Miracle: 😐 、等着你哦~~我现在的实力还不可以额 。。
@Tomas: =。=我也是小菜鸟,还有好几篇CSS方面的文章开了个头没写呢,这得等到很久很久很久以后了。。。
@Miracle: 😎 、等到放假了我就专门自己搞一个WordPress带超多特效的然后把所有文件合并啥的、
@Tomas: 哈哈,坐等!
直接把他合并到主题的JS去吧~
直接远程引入了~一段代码就搞定了~
@Tomas: 呵呵、远程的话要解释域名同样差不多的速度
@花七七: 💡 ,百度云速度应该可以的吧 。。国内的 。。主要是放在本目录的话每次加载就几K、费流量,不过 。。。。我没一个月20G的流量只用2G。。。
呵呵,早就惦记这个了,等有空再折腾,有你这篇文章省我老大事了。
嗯嗯、还望支持哈~~文件都为你们准备好了、加一串代码就好了~~
有点意思~
这个很好玩的~不过你博客上面的导航条更好玩、那个光很好玩
从百度大爷来到了这里。看着看着夜就深了,看你们调情来着。 ➡
喔喔,百度找到我的?看来这个博客也做的差不多了,前几天更换固定连接一定K了很多收录 。。。
不会玩这个.
这个其实很简单,按照文章中的做就无压力了~
从“百度是傻逼”链入~~~
哟哟~百度本来就是傻逼~
抖动可以用CSS吧?
可以,不过会更复杂 。。。设计CSS是很烦的、
😡
噢、我的天 。。我讨厌代码
你有人帮你搞肯定讨厌代码啦~
不错哦,支持了.
嗯嗯,感谢支持~这个蛮好玩的哦~!