在很多博客或者网站你们可能都会看到一些访客的评论被加上了各种等级的标志,这是怎么做到的呢?
有用插件的也有用代码的,这样有利于访客们为了争夺等级而积极留言,并且也让网站多了一些乐趣!
给大家几个例子吧、免费资源部落就使用了如下的访客VIP标志:
今天我就介绍一下本站使用的访客VIP标志是如何实现的吧!(效果类似文章开头的那张图片一样)
废话也就不罗嗦了、直接进入主题吧!你只需要修改几个文件就可以达到本站的这种效果了~
今天、我就用我的主题Mossight来示范吧(不同的主题部分内容有不同哦!)~如下、、
第一步、添加模板函数(functions.php):
//评论VIP标志
function get_author_class($comment_author_email,$comment_author_url){
global $wpdb;
$adminEmail = 'jiangzhuoneng@vip.qq.com';
$author_count = count($wpdb->get_results(
"SELECT comment_ID as author_count FROM $wpdb->comments WHERE comment_author_email = '$comment_author_email' "));
if($comment_author_email ==$adminEmail)
echo '<a class="vp" title="本站认证,最高级别"></a>';
$linkurls = $wpdb->get_results(
"SELECT link_url FROM $wpdb->links WHERE link_url = '$comment_author_url'");
foreach ($linkurls as $linkurl) {
if ($linkurl->link_url == $comment_author_url )
echo '<a class="vip" target="_blank" href="/guestbook/" title="合作商或友情链接认证"></a>';
}
if($author_count>=1 && $author_count<10 && $comment_author_email!=$adminEmail)
echo '<a class="vip1" href="/guestbook/" title="评论之星 LV.1"></a>';
else if($author_count>=10 && $author_count<20 && $comment_author_email!=$adminEmail)
echo '<a class="vip2" href="/guestbook/" title="评论之星 LV.2"></a>';
else if($author_count>=20 && $author_count<50 && $comment_author_email!=$adminEmail)
echo '<a class="vip3" href="/guestbook/" title="评论之星 LV.3"></a>';
else if($author_count>=50 && $author_count<100 && $comment_author_email!=$adminEmail)
echo '<a class="vip4" href="/guestbook/" title="评论之星 LV.4"></a>';
else if($author_count>=100 &&$author_count<200 && $comment_author_email!=$adminEmail)
echo '<a class="vip5" href="/guestbook/" title="评论之星 LV.5"></a>';
else if($author_count>=200 && $author_coun<500 && $comment_author_email!=$adminEmail)
echo '<a class="vip6" href="/guestbook/" title="评论之星 LV.6"></a>';
else if($author_count>=500 && $comment_author_email!=$adminEmail)
echo '<a class="vip7" href="/guestbook/" title="评论之星 LV.7"></a>';
}
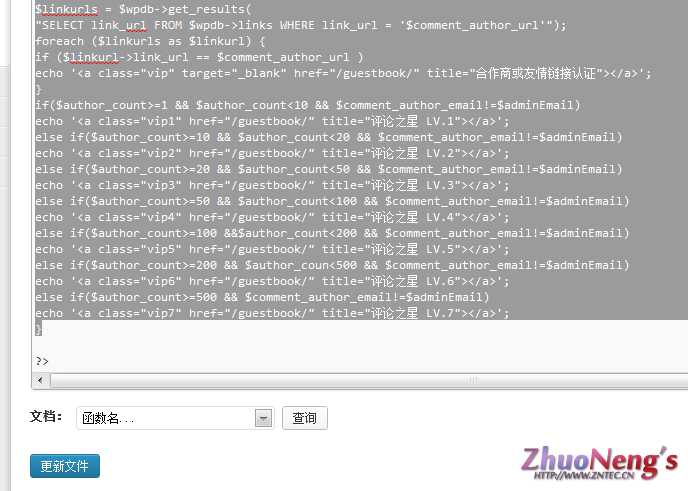
复制以上代码,把它添加到你主题的最后一个“?>”的上面,如下图:
其中的邮箱和/gustbook/都可以改为你的邮箱和页面地址、具体用来干嘛的可以去探索一下~
第二步、添加调用代码,找到你评论文件中的“comment_author_link”(不同的主题稍有不同)
<?php get_author_class($comment->comment_author_email,$comment->comment_author_url)?>
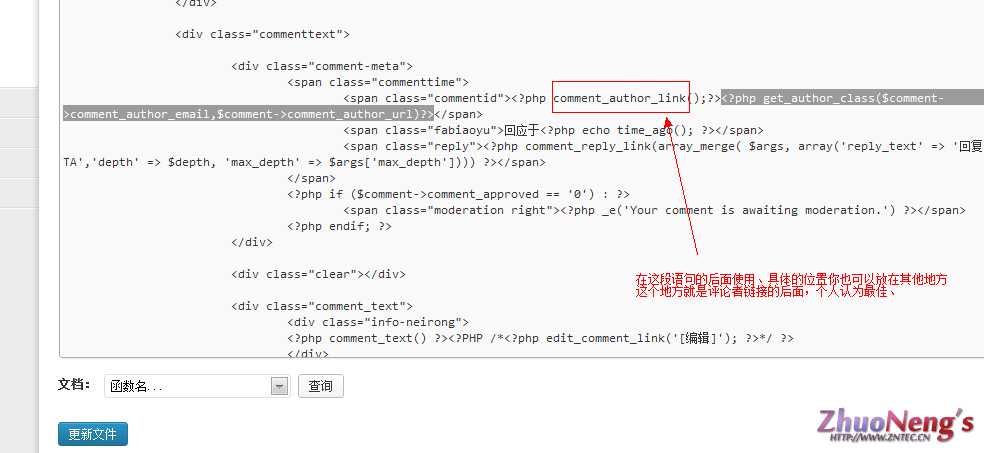
在你的博客评论文件(一般是名字有comments的php文件)中搜索“comment_author_link”,我的这个语句在“commentlists.php”中,这个不一定是一样的、也可以酌情的去寻找它,例如说我的主题评论后面都有“回应于X小时前”这一种、直接搜索“回应于”也可以!如图:
具体的地方可以自己加代码加多几次就知道了,因为每一个主题都不一样、也就不深究了。
第三步、编写或添加CSS样式(style.css):
有些童鞋喜欢用文字的、那也就自己写样式吧,我给大家一个使用图片的(和本站的一样的~)
.vp,.vip,.vip1,.vip2,.vip3,.vip4,.vip5,.vip6,.vip7{background: url(http://bcs.duapp.com/babytomas/commentvip.png) no-repeat;display: inline-block;overflow: hidden;border: none;}
.vp{background-position:-494px -3px;width: 16px;height: 16px;margin-bottom: -3px;}
.vp:hover{background-position:-491px -19px;width: 19px;height: 18px;margin-top: -3px;margin-left: -3px;margin-bottom: -3px;}
.vip{background-position:-515px -2px;width: 16px;height: 16px;margin-bottom: -3px;}
.vip:hover{background-position:-515px -22px;width: 16px;height: 16px;margin-bottom: -3px;}
.vip1{background-position:-1px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip1:hover{background-position:-1px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2{background-position:-63px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2:hover{background-position:-63px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3{background-position:-144px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3:hover{background-position:-144px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4{background-position:-227px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4:hover{background-position:-227px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5{background-position:-331px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5:hover{background-position:-331px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6{background-position:-441px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6:hover{background-position:-441px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7{background-position:-611px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7:hover{background-position:-611px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.btn-out,.btn-hover,.btn-down{background: url(images/vip.png) no-repeat;width: 64px;height: 23px;border:none;}
.btn-out{background-position:-659px -1px;}
.btn-hover{background-position:-724px -1px;}
.btn-down{background-position:-789px -1px;}
.input{border-radius: 1px 1px 1px 1px;border:1px solid #C5C5C5;background-color:#F6F6F6;}
.input:hover,.input:focus{background-color: white;border-color: #464646;}
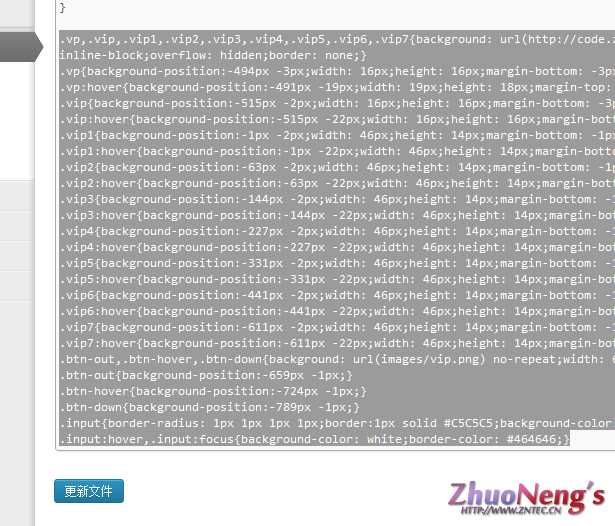
把这个代码添加到style.css的最后面,代码中的图片地址你可以下载来放到本地(那么要地址记得更改)
建议就用我的代码、简单方便!无需下载图片直接远程用我的图片即可!以上所有更改都要记得更新!
最后、刷新一下缓存你就看到了和本站一样的评论VIP样式了,另外的就是友情链接会自动加入链接认证、不过前提是你的网址必须是“https://www.zntec.cn”而不是“https://www.zntec.cn/”这种形式(后面不要加“/”),今天到此为止!
小结
仅仅几M的WordPress可以创造出无价的许多物品、扩展性真的很强大!这种方法仍可用在其他程序!
- 本篇文章没有Trackback











老大 那个友情链接怎么设置啊 是不是在后台添加 不会搞 详细的说下。。。
可以看这:http://www.zntec.cn/archives/wordpress-link-manager-bye.html
主题很简洁哟。。
对的,国内较为顶尖的付费主题之一~虾子酱杰作
本站长的女人,最高级别 如何添加???
弟 07、08 行复制一遍,修改 07 行的 $adminEmail 函数即可。修改成 'xxx@x.com' 这样、然后提示语随便改
@Tomas:
嗯,猜到了。。。。
折腾完毕。。生命在于折腾 😐
我见过最好看的就是一个用 JS 的小特效、单击那个 VIP 标志还会爆炸的 。。但是没有扒下来
@Tomas:仿站扒站是万能的。。是万万不能的 😀
国外有些网站甚至直接开源整个网站的源码和初始化数据库 。。。
@Tomas: 那叫一个牛X。
代码加上以后没有效果,能帮忙看看吗?不知道是不是主题问题
刷新缓存如果还是没有的话那就是你弄错了,如果需要帮忙的话可以 QQ 找我哦。平时有时间就可以帮一下~
@Tomas: 好的,白天的时候找你帮忙看看,真是邪门,谢谢了。
@Zorro: 有可能重启了就有了~
@Tomas: 我在评论文件和ajax评论文件都做了修改,只有ajax那个有效果,刷新以后就什么都没有了,太邪门了。
@Zorro: 纳尼,看来不是缓存问题啊、那就 QQ 找我再解决吧。Good Night !
@Tomas: 好的,到时候请教你,晚安。
多謝了,不過沒有才能寫網誌。
没有才能写网志?
你们咋都有这么多未批嗯呢
@丽丽交流站: 威批恩不在多,在于精练~
哈哈。我又回来了。谢谢了。。。
回来了是好事~我应该和你说谢谢~
话说又看到一个可以加国籍,浏览器版本,系统版本的。可惜是插件,要是也可以弄个代码版的就好了 😀
那一类的就太高级了点 。。等着别人写教程咯~
@chen: 求解那是什么插件
@微尘逐风gavin: 貌似花七七说过,下次我去找过来~
不错,支持一下 😀
嗯嗯,还望继续支持!
最近大家都在用这个呀
是啊、今年流行~折腾一下更健康~
现在大家都加VIP啦。。。
威挨批~就是叼一点~
超喜欢你的文章,总是大无私主义,网络世界要是多几个和你品质一样的人就好了
喔喔~感谢支持哦~但是因为这一类的文章没有任何的查看限制、所以很多人转载了不注明来源 。。。还要用了我的图片!!。。
@Tomas: 查看限制………………看看这个吧http://creativecommons.org
查看限制?什么查看限制?
😡 欧耶,我上榜了~~
是啊、亲爱的不上榜都不行~
这个教程不错。。有空折腾一下。。嘿嘿嘿。。
嗯嗯、生命在于折腾~