为你的WordPress添加评论回复和更改邮件样式 12月12日
大家可能知道,WordPress自带没有评论邮件回复功能、一般来说都是通过插件或主题实现的。
但是大家应该都知道WordPress非常占用系统资源吧?甚至有些小型的主机商还禁止使用WordPress!今天、我就来介绍一下如何为你的WordPress添加评论回复和更改邮件样式!喜欢上面的邮件样式吗?
这个邮件回复样式仅需要你的WordPress主机需要支持Mail函数或支持SMTP即可!操作如下:
方法A,修改模板函数(functions.php):
首先你要看看你主题支不支持邮件回复,如果不支持主题回复的话如下操作、
//评论回复邮件通知(所有回复都邮件通知)
function comment_mail_notify($comment_id) {
$comment = get_comment($comment_id);
$parent_id = $comment->comment_parent ? $comment->comment_parent : '';
$spam_confirmed = $comment->comment_approved;
if (($parent_id != '') && ($spam_confirmed != 'spam')) {
$wp_email = 'no-reply@' . preg_replace('#^www.#', '', strtolower($_SERVER['SERVER_NAME'])); //e-mail 发出点, no-reply 可改为可用的 e-mail.
$to = trim(get_comment($parent_id)->comment_author_email);
$subject = '您在 [' . get_option("blogname") . '] 的留言有了回复';
$message = '
<div style="background-color:#fff; border:1px solid #666666; color:#111;
-moz-border-radius:8px; -webkit-border-radius:8px; -khtml-border-radius:8px;
border-radius:8px; font-size:12px; width:702px; margin:0 auto; margin-top:10px;
font-family:微软雅黑, Arial;">
<div style="background:#666666; width:100%; height:60px; color:white;
-moz-border-radius:6px 6px 0 0; -webkit-border-radius:6px 6px 0 0;
-khtml-border-radius:6px 6px 0 0; border-radius:6px 6px 0 0; ">
<span style="height:60px; line-height:60px; margin-left:30px; font-size:12px;">
您在<a style="text-decoration:none; color:#00bbff;font-weight:600;"
href="' . get_option('home') . '">' . get_option('blogname') . '
</a>博客上的留言有回复啦!</span></div>
<div style="width:90%; margin:0 auto">
<p>' . trim(get_comment($parent_id)->comment_author) . ', 您好!</p>
<p>您曾在 [' . get_option("blogname") . '] 的文章
《' . get_the_title($comment->comment_post_ID) . '》 上发表评论:
<p style="background-color: #EEE;border: 1px solid #DDD;
padding: 20px;margin: 15px 0;">' . nl2br(get_comment($parent_id)->comment_content) . '</p>
<p>' . trim($comment->comment_author) . ' 给您的回复如下:
<p style="background-color: #EEE;border: 1px solid #DDD;padding: 20px;
margin: 15px 0;">' . nl2br($comment->comment_content) . '</p>
<p>您可以点击 <a style="text-decoration:none; color:#00bbff"
href="' . htmlspecialchars(get_comment_link($parent_id)) . '">查看回复的完整內容</a></p>
<p>欢迎再次光临 <a style="text-decoration:none; color:#00bbff"
href="' . get_option('home') . '">' . get_option('blogname') . '</a></p>
<p>(此邮件由系统自动发出, 请勿回复.)</p>
</div>
</div>';
$message = convert_smilies($message);
$from = "From: "" . get_option('blogname') . "" <$wp_email>";
$headers = "$fromnContent-Type: text/html; charset=" . get_option('blog_charset') . "n";
wp_mail( $to, $subject, $message, $headers );
//echo 'mail to ', $to, '<br/> ' , $subject, $message; // for testing
}
}
add_action('comment_post', 'comment_mail_notify');
把以上代码添加到主题的“functions.php”文件的最后面(“?>”里面),这样你的主题就支持评论邮件回复了!
如果你更改完之后你的WordPress打不开了的话,好样的、你的主题支持评论回复!那么按照如下操作:
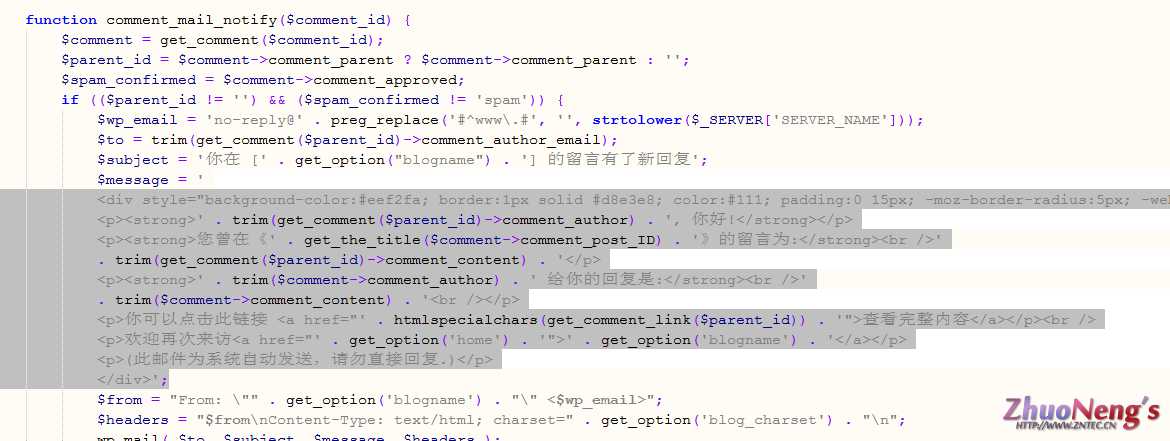
下载你主题的“functions.php”或直接使用WordPress编辑、找到如下代码:
看起来很熟悉是么?这就是你邮件回复的样式,把“$message = '”后面的<div></div>替换成如下代码:
<div style="background-color:#fff; border:1px solid #666666; color:#111;
-moz-border-radius:8px; -webkit-border-radius:8px; -khtml-border-radius:8px;
border-radius:8px; font-size:12px; width:702px; margin:0 auto; margin-top:10px;
font-family:微软雅黑, Arial;">
<div style="background:#666666; width:100%; height:60px; color:white;
-moz-border-radius:6px 6px 0 0; -webkit-border-radius:6px 6px 0 0;
-khtml-border-radius:6px 6px 0 0; border-radius:6px 6px 0 0; ">
<span style="height:60px; line-height:60px; margin-left:30px; font-size:12px;">
您在<a style="text-decoration:none; color:#00bbff;font-weight:600;"
href="' . get_option('home') . '">' . get_option('blogname') . '
</a>博客上的留言有回复啦!</span></div>
<div style="width:90%; margin:0 auto">
<p>' . trim(get_comment($parent_id)->comment_author) . ', 您好!</p>
<p>您曾在 [' . get_option("blogname") . '] 的文章
《' . get_the_title($comment->comment_post_ID) . '》 上发表评论:
<p style="background-color: #EEE;border: 1px solid #DDD;
padding: 20px;margin: 15px 0;">' . nl2br(get_comment($parent_id)->comment_content) . '</p>
<p>' . trim($comment->comment_author) . ' 给您的回复如下:
<p style="background-color: #EEE;border: 1px solid #DDD;padding: 20px;
margin: 15px 0;">' . nl2br($comment->comment_content) . '</p>
<p>您可以点击 <a style="text-decoration:none; color:#00bbff"
href="' . htmlspecialchars(get_comment_link($parent_id)) . '">查看回复的完整內容</a></p>
<p>欢迎再次光临 <a style="text-decoration:none; color:#00bbff"
href="' . get_option('home') . '">' . get_option('blogname') . '</a></p>
<p>(此邮件由系统自动发出, 请勿回复.)</p>
</div>
</div>';
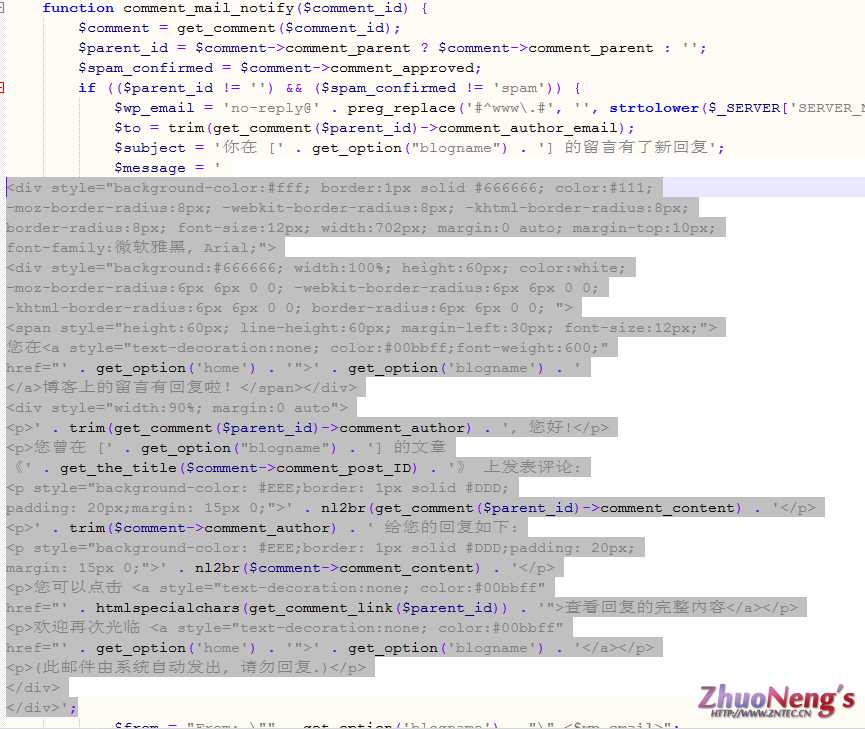
每一个主题的代码可能都会不一样、但是一般情况下都是在“$message = '”后的,替换后如下图:
搞定之后上传或保存,现在随便找个人或者自己换个邮箱来评论一下试试看~
方法B,使用Mail To Commenter:
其实我更赞成使用方法A,因为其实很简单、使用Mail To Commenter的话直接后台安装后使用如下样式:
<div style="border-bottom: #666666 1px solid; border-left: #666666 1px solid; background-color: #fff; margin: 10px auto 0px; width: 702px; font-family: 微软雅黑, arial; color: #111; font-size: 12px; border-top: #666666 1px solid; border-right: #666666 1px solid; -moz-border-radius: 8px; -webkit-border-radius: 8px; -khtml-border-radius: 8px; border-radius: 8px"> <div style="width: 100%; background: #666666; height: 60px; color: white; -moz-border-radius: 6px 6px 0 0; -webkit-border-radius: 6px 6px 0 0; -khtml-border-radius: 6px 6px 0 0; border-radius: 6px 6px 0 0"><span style="line-height: 60px; height: 60px; margin-left: 30px; font-size: 12px">您在<a style="color: #00bbff; font-weight: 600; text-decoration: none" href="[blogurl]" target="_blank">[blogname]</a> 博客上的留言有回复啦!</span> </div> <div style="margin: 0px auto; width: 90%"> <p>[pc_author], 您好!</p> <p>您于[pc_date] 在文章《[postname]》上发表评论: </p> <p style="border-bottom: #ddd 1px solid; border-left: #ddd 1px solid; padding-bottom: 20px; background-color: #eee; margin: 15px 0px; padding-left: 20px; padding-right: 20px; border-top: #ddd 1px solid; border-right: #ddd 1px solid; padding-top: 20px">[pc_content]</p> <p>[cc_author] 于[cc_date] 给您的回复如下: </p> <p style="border-bottom: #ddd 1px solid; border-left: #ddd 1px solid; padding-bottom: 20px; background-color: #eee; margin: 15px 0px; padding-left: 20px; padding-right: 20px; border-top: #ddd 1px solid; border-right: #ddd 1px solid; padding-top: 20px">[cc_content]</p> <p>您可以点击 <a style="color: #00bbff; text-decoration: none" href="[commentlink]" target="_blank">查看回复的完整內容</a></p> <p>感谢你对 <a style="color: #00bbff; text-decoration: none" href="[blogurl]" target="_blank">[blogname]</a> 的关注,如您有任何疑问,欢迎在博客留言,我会一一解答</p></div></div>
如果还是不行的话可以联系我来帮你看看,不过、要有时间才行哦~!
小结
我的博客也用了这样的邮件回复样式哦!瞧瞧哪里不同~回复了你就知道!
目前有65条回应
Comment
Trackback
- 本篇文章没有Trackback









我怎么没有弄明白哪
可以联系我
根本没 “$message =
所以可以自己加
非常的不错.我就是看了博主的文章搞好的,谢了哦
吼吼~,只要你们常来,我就安心了
你这个留言框怎么弄的?可以教教我吗?
自带的 。。。主题自带~
整好啦。谢谢~~~
你整好了啥?
@Tomas: 邮件回复样式啊
@Neysa: 哇哇,弄的啥样子了?
@Tomas: 只是把它自带的稍微改了一下,不那么乱了。没啥样式 😯
@Neysa: 😡 ,我要求高、所以改成了现在这个样子 。。。
希望常来往哦!
@Tomas: 嗯,你这个很不错。等有时间我也整一下。
嗯嗯~~
😆 哈哈。。
@Sprit: 哈哈~~~~~~~~~
你显示代码的模块又是如何弄的呢??很好看
使用了Syntax Highlighter++插件~
@Tomas: 怎么用?
代码 这样?
@鱼叉: 看看你写文章编辑器的下方你就知道了
@Tomas: 😯 眼瞎了
@鱼叉: 😡 不是眼瞎、是你认为平时的代码高亮都需要用到一个短代码而已~
@Tomas: ok~汉字
你好。很感谢你的回复,加你QQ时,提示:别人通常都叫你什么?我回答不上来啊。。能不能加我呢:215203。感谢!
我叫小蒋,不过我已经加了你了~
我看过了,这个主题介绍是支持的:5、集成了大多数常见的功能,比如图片放大,AJAX评论回复,评论邮件通知,读者墙等等!!,所以我用了第一种方法支持评论邮件,替换成你的代码,但是我的邮件几乎都没有收到邮件。
是啊、我都说了支持吧,你用的什么地方的主机呢?
哎。试用了。。我和的light主题,没有通知啊。都不发邮件的。连垃圾箱里都没有找到。
有的、Linght有的,你的主机可能禁用了Mail函数、联系我帮你解决呗~QQ:1056625231
用上了,能发邮件,但是收不到邮件,别人评论我文章现在收不到邮件,不知道为啥
喔,可能是你代码添加错误了哦、因为有些主题收发函数是分开的。
@Tomas: 不应该啊,我就是直接复制的,
@木头怀: 你原来是可以的吧?
@Tomas: 原来是用smtp那个插件!
喔、那怎么改了主题就什么了?冲突吗?
不错,我还不知道我博客发出的是怎样的=。=
弄一个账号来尝试一下就搞定了~不过一般都是默认形的~
还是用原版比较好。这个有些手机支持不到位。
主要是原版不好看额 。。
在有些邮箱中好像不正常。
我还没有用许多邮箱实验过,不过应该对于国内的访客来说没关系、大多数都是QQ邮箱~
@免费资源部落: 这个可以,我试过Hotmail和网易都可以了
@烟花易冷: 新版的正常还是说这个旧版的正常?
@Tomas: 你给我那个正常。。不过好像QQ邮箱收不到??
@烟花易冷: 不会的,我一直使用QQ邮箱
@Tomas: 刚刚在我博客上 回复你的收到了吗
@烟花易冷: 收到了~
小蒋 你用什么插件把发表的东西转发到weibo QQ空间上的啊
没有用插件哦,直接在微博里面绑定网站就可以了。~